

About
I'm a software engineer that enjoys using JavaScript, React, Python, and Flask. Programming to me is like solving puzzles, with the added benefit of creating a useful end product at the same time.
I first found coding at a relatively young age, when I figured out that the way games worked could be changed through modifying their code. That's how I learned about functions and variables. Later on, in high school and college, I took a couple more programming courses and did well in them.
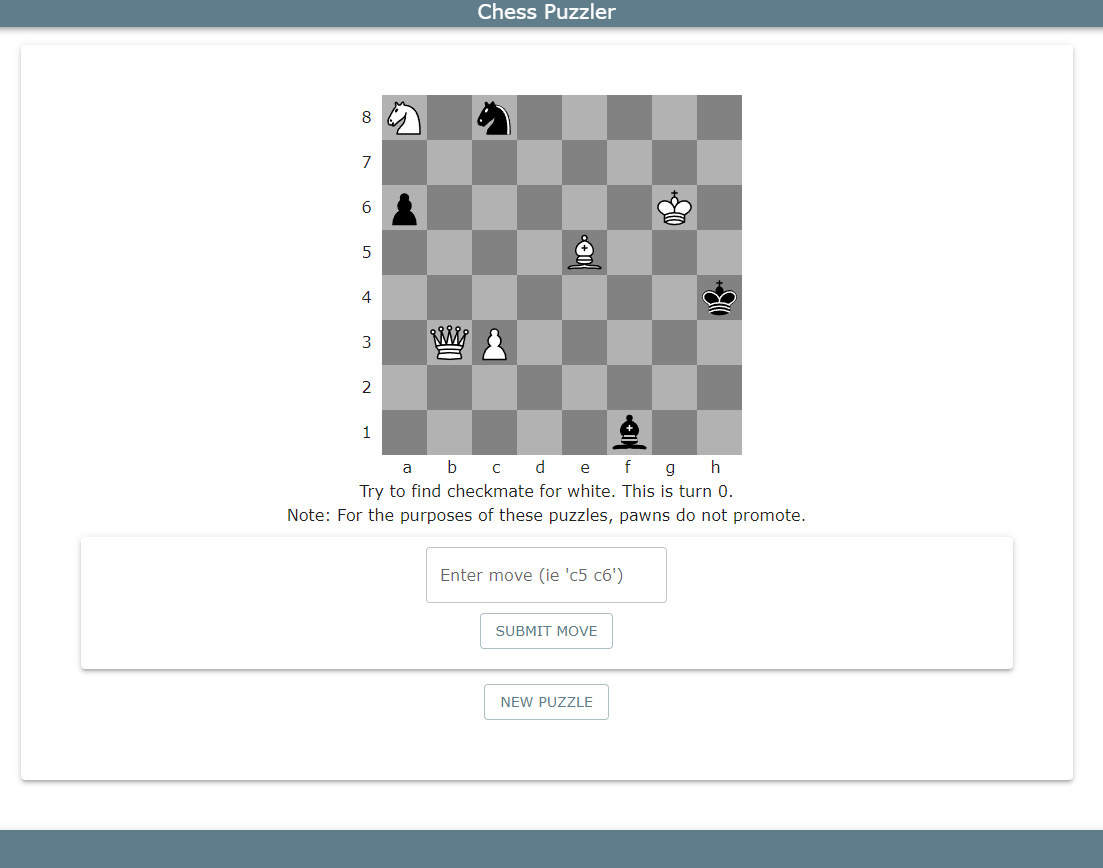
More recently, I decided to pursue software engineering through attending AppAcademy, a full stack bootcamp. I worked on multiple projects with the knowledge I gained there. My most recent project is called Chess Puzzler. The project is designed to help chess players practice using short puzzles. Besides using React and Express, the project also required writing a chess program. This was both a real challenge and a lot of fun. Check it out, below.
I worked on previous projects like PlanetSide Stats and Rare. PlanetSide Stats uses React, Grommet, and gets player data from the game's API. Rare is a social journalism site similar to Medium and it uses vanilla JavaScript.
Outside of coding, I enjoy reading and drawing.









